Il 15 marzo sono stato a Schio (VI) per tenere un talk dal titolo “Dallo scatto al volantino”, su invito di AViLUG. Abbiamo reso disponibile il materiale della serata sul sito dell’associazione, dove potete scaricare un archivio che contiene:
- la presentazione in formato PDF e ODT
- un paio di esempi di locandine finite (quella dell’evento e quella abbozzata durante la serata stessa)
- del materiale integrativo che riassume i passi fondamentali compiuti per raggiungere il nostro scopo
In particolare, ho cercato di semplificare fino all’osso una correzione base delle fotografie limitata a colori e luminosità, che già coprono la maggior parte del necessario. Per Inkscape, invece, la cosa fondamentale è impostare inizialmente la pagina, inserendo una griglia, qualche guida e i segni per la stampa.
Questi semplici accorgimenti consentono anche ai principianti di ottenere un flusso di lavoro completo, dallo scatto al volantino, appunto. Per un riassunto veloce, vi invito a vedere le slide scaricabili dal sito di AViLUG.
Tuttavia, ho ritenuto opportuno scrivere anche una descrizione dei passaggi fondamentali sotto forma di istruzioni, per maggiore chiarezza. Questo mi ha consentito anche di inserire parecchi link e spunti per approfondimenti personali. Ci tenevo particolarmente perché sono delle risorse ottime e aiutano a capire bene i concetti che ho concentrato in due ore di spiegazione.
Pertanto, riporto qui di seguito il riassunto della serata inserito anche nei materiali linkati sopra. In questo modo sarà più raggiungibile da chi cerca informazioni su questo argomento, rispetto a un documento chiuso dentro a un file ZIP.
Prima di leggere l’approfondimento, però, guardate le slide:
Dallo scatto al volantino
(Materiale integrativo)
Prima di tutto vorrei ringraziare AViLUG per l’opportunità di presentare il talk e il pubblico per la partecipazione e i commenti utili. Sono contento di aver ricevuto dei feedback positivi relativi alla serata.
Tra i suggerimenti più popolari c’è stato quello di fare un talk più corto rispetto alle 2 ore utilizzate. È vero, la serata è stata abbastanza dettagliata, però l’obiettivo era fornirvi un flusso di lavoro completo e delle istruzioni che fossero realmente applicabili. Avrei potuto probabilmente saltare delle spiegazioni e alcuni passaggi, ma sono convinto che dire “fate così” senza spiegare perché sia meno comprensibile e meno utile.
Un altro suggerimento è stato quello di introdurre delle esercitazioni pratiche in loco. Questa è senza dubbio una bella idea che si potrebbe applicare avendo più tempo, per esempio con una sessione pomeridiana di 3-4 ore. Oltre a questo, l’esperienza di altri corsi con GrappaLUG mi ha insegnato che è utile avere un affiancamento “1 a 1” affinché si ottenga il massimo risultato.
Purtroppo questo non era possibile durante la serata del talk, però invito tutti gli interessati a postare i propri quesiti sul forum di Gimp Italia dove potranno ricevere la giusta attenzione e le risposte dei numerosi appassionati che popolano il forum.
Il seguito di questo documento ha lo scopo di riassumere quello che è stato mostrato nella seconda parte della serata (gli esempi pratici) e includere dei link a delle risorse utili per approfondire. Per la parte più teorica vi rimando alle slide.
Correzione delle foto
Nota: è consigliabile lavorare con la versione beta di GIMP 2.9 perché ha alcune funzioni in più rispetto alla 2.8. In ogni caso, i suggerimenti qui riportati si possono applicare anche con programmi simili, per esempio Krita.
Abbiamo visto essenzialmente due aspetti relativi alle foto:
- correzione del colore
- miglioramento della luminosità e del contrasto
In entrambi i casi abbiamo utilizzato le curve di colore.
Colori
Per quanto riguarda i colori, abbiamo visto che i punti grigi devono avere i 3 valori RGB uguali. Per questo motivo, abbiamo creato un duplicato del livello su cui lavorare. Abbiamo messo dei punti di campionamento sull’immagine e poi abbiamo usato le curve per portare questi punti ad essere realmente grigi.
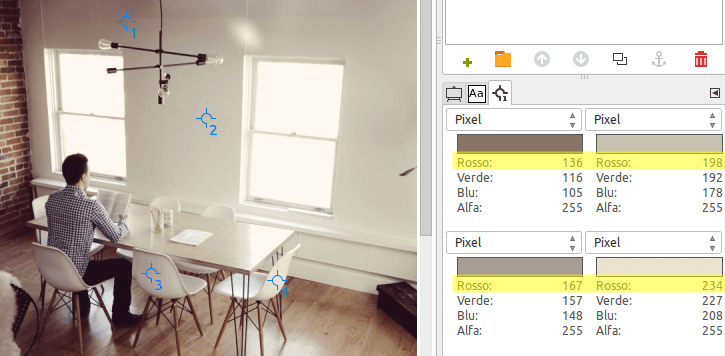
Prendendo ad esempio questa immagine:

Abbiamo riscontrato una predominanza di rosso:

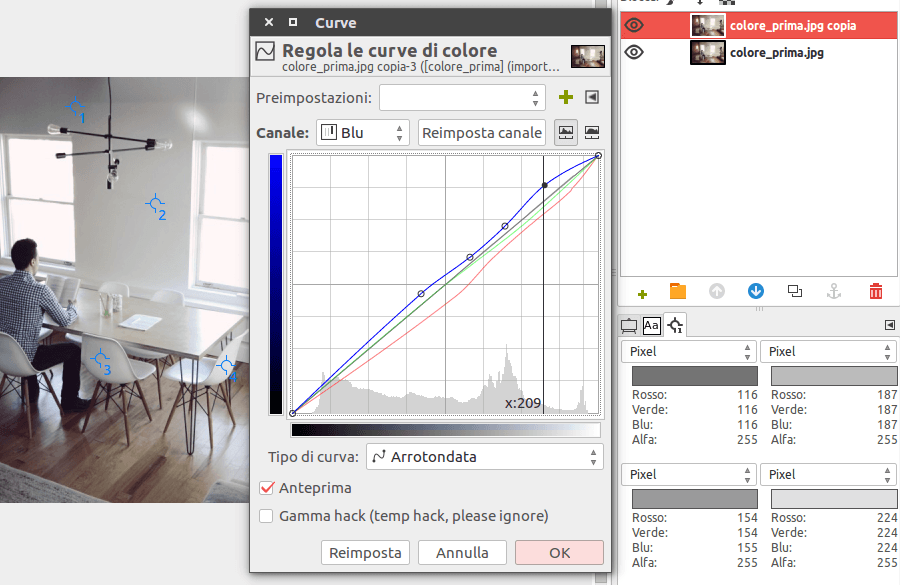
I tre canali sono stati regolati con le curve:

Nota: in genere sarebbe raccomandabile regolare i grigi considerando anche dei punti con dei grigi più scuri (non mostrati in questo esempio).
Infine, il livello soprastante è stato impostato in modalità Colore per evitare di modificare la luminosità. I due livelli sono stati fusi insieme per ottenere il risultato finale.

Approfondimento
Questo argomento è trattato in modo eccellente in questo articolo di Andrea Olivotto. L’autore mostra in modo alternato sia GIMP che Photoshop, ma i concetti sono analoghi.
Luminosità
Per la luminosità abbiamo lavorato sempre su una copia del livello di partenza (con i colori già corretti) e abbiamo fatto questi passi:
- uso dello strumento soglia per trovare il punto più chiaro e quello più scuro
- uso delle curve per portare il nero a (10, 10, 10) e il bianco a (245, 245, 245) ignorando eventuali alterazioni del colore
- curva a forma di “S” e utilizzo dei canali scomposti per aumentare il contrasto ulteriormente (opzionale)
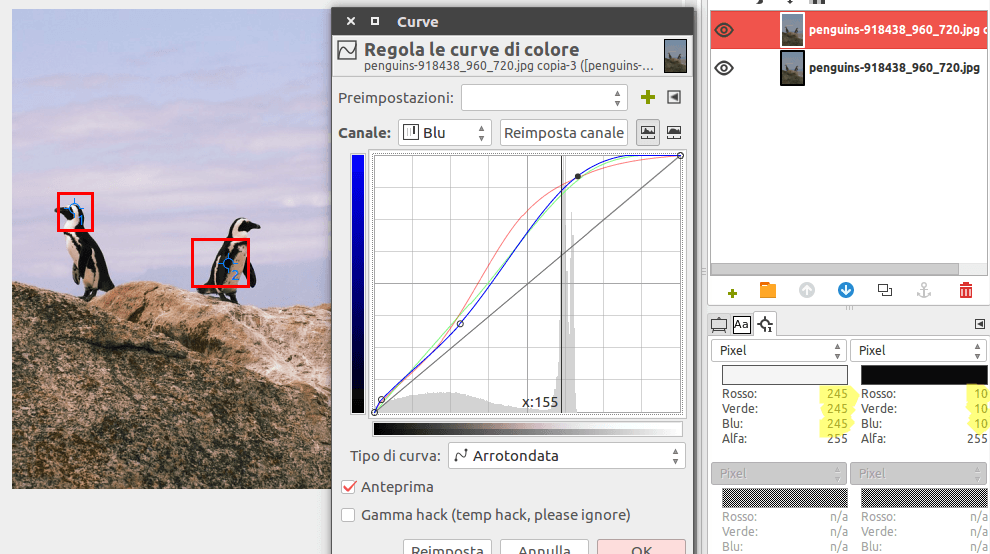
Abbiamo visto questa immagine:

Il bianco, il nero e il contrasto sono stati regolati con le curve:

Infine, il livello superiore è stato messo in modalità Luminosità per ripristinare i colori corretti.

Approfondimento
Normalmente i due passaggi (colori e luminosità) si applicano in sequenza sulla stessa foto, ma per rendere gli esempi più chiari ho scelto due immagini in cui ci fosse un solo problema da correggere in modo prevalente.
Durante la serata ho anche accennato a come si possa usare lo spazio colore LAB per aumentare la vivacità dei colori. Questo articolo di Helen Bradley riassume i pochi passaggi necessari.
Mentre per i colori è chiaro quando un punto è grigio e quando non lo è, per la luminosità e il contrasto non c’è una unica soluzione “giusta” e probabilmente ogni volta che proverete su una stessa immagine otterrete curve di contrasto diverse. L’importante è utilizzare il proprio giudizio cercando di capire quale risultato si vuole ottenere e quali parti della foto si vogliono esaltare.
Grafica vettoriale
Per quanto riguarda Inkscape, abbiamo visto le funzioni di base. In effetti c’erano meno cose da dire, perché con la grafica vettoriale bastano pochi concetti essenziali per produrre lavori gradevoli.
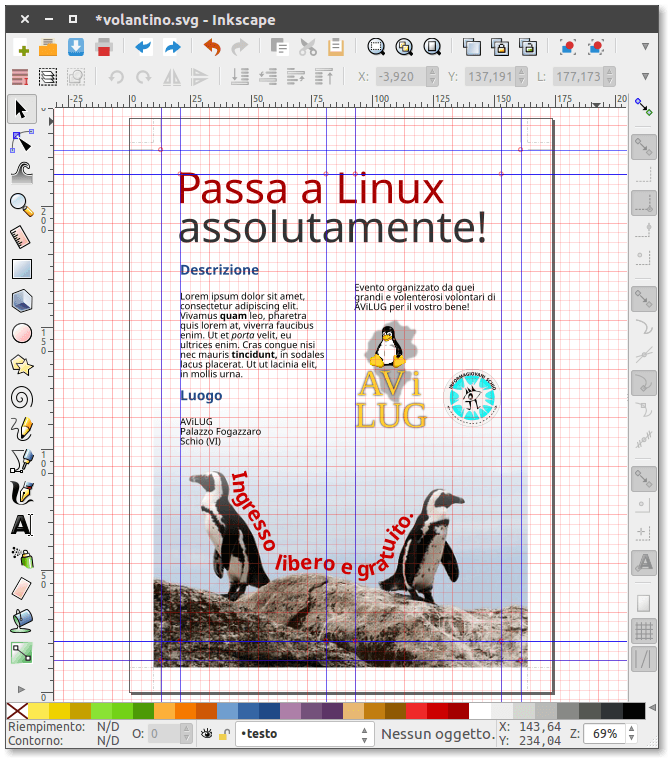
Innanzitutto abbiamo predisposto la pagina impostando la griglia e le guide e poi i segni di registro (“crocini”) per la stampa. Solitamente si usano 3mm di abbondanza, ma eventualmente domandate a chi dovrà stampare il documento finale.
Un’altra funzione utile per creare le guide è data dal poter convertire un rettangolo in 4 guide usando il menu Oggetto » Da oggetto a guida. Ciò consente di prepararsi facilmente varie “colonne” verticali dove si può allineare il testo.
Le immagini si possono inserire con il semplice drag’n’drop e va scelto se incorporarle (dentro al documento SVG, con più peso ma maggiore portabilità) o collegarle (tenendo il documento leggero ma dovendo dipendere dal file originale che non va spostato né cancellato). Si possono tagliare o mascherare in diversi modi usando le maschere.
In Inkscape tutti gli oggetti sono spostabili indipendentemente, quindi il concetto di “livello” è meno importante. Però si può decidere di mettere gli elementi di sfondo su un livello sottostante e poi bloccarlo così non danno fastidio mentre si lavora sul testo.
Infine, per quanto riguarda il testo ci sono diverse opzioni:
- il testo semplice
- quello su tracciato (menu Testo » Metti su tracciato)
- quello in struttura (menu Testo » Fluisci in struttura)
Il testo semplice si usa per scritte brevi o magari titoli, mentre quello in struttura è utile per far scorrere dei paragrafi in un rettangolo o altre forme geometriche.
Vi consiglio di creare prima il rettangolo con un colore di sfondo visibile (magari semi-trasparente) e poi renderlo invisibile solo dopo averci fatto fluire dentro il testo ed essere sicuri che vada bene.
Il testo semplice si può ritoccare in molti modi per quanto riguarda la posizione delle singole lettere. Consultate l’ultima parte del tutorial avanzato su Inkscape per maggiori dettagli.
Per vedere in azione questi elementi base (griglia, guide, immagini e testi) la cosa migliore è aprire il file SVG di esempio fornito per questa serata ed esplorare come è fatto:

Approfondimenti
Per chi non ha problemi con l’inglese, il metodo più veloce e pratico per imparare Inkscape è seguire i favolosi video tutorial di HeathenX. Ognuno dei 106 episodi contiene il link al video OGV in basso, per guardarlo direttamente online o scaricarlo.
Di particolare interesse per i volantini:
- Episodio 77 sul desktop publishing
- Episodio 79 per realizzare la copertina di una rivista
Anche se non capite tutto l’audio, i video sono fatti veramente bene e si potrebbero quasi guardare muti.
Vi segnalo inoltre il libro (consultabile online) di Tavmjong Bah Inkscape: Guida ad un Programma di Grafica Vettoriale. Molte parti sono in inglese, ma quasi tutto il secondo capitolo (la Guida rapida) è in italiano. Ottima anche la Guida Inkscape di HTML.it.
Per richieste di aiuto relative ad Inkscape, potete iscrivervi a InkscapeForum oppure usare questa sezione del forum di Gimp Italia.
Grazie per il semplice ed ottimo tutorial.
L’ha ribloggato su e ha commentato:
Semplice tutorial che può essere di grande utilità, per stimolare l’uso di software libero, anche a chi non lo conosce, ma è interessato a saper gestire i propri interventi per la correzione delle immagini o di testi e grafica.
Lo rebloggo.
Molto chiaro e pieno di spunti. Grazie!
Sono contento che vi sia piaciuto. Ero indeciso se pubblicarlo o meno visto che parecchi dettagli li ho saltati, avendoli inseriti nelle slide (che considero un prerequisito alla lettura del post) o nei link di approfondimento. 🙂
Complimenti, bello il topic e soprattutto belle le slide 😉 pulite e funzionali.
Grazie doc, lieto di aver ricevuto un tuo commento così positivo. 😀